
Statistics show that over 98% of new product ideas don’t succeed. But why does this happen?
One major reason is what we call the “idea trap.” When someone produces a new idea, they often become emotionally attached to it—like a parent with their child. This attachment creates tunnel vision, making them blind to critical feedback. Instead of evaluating the idea objectively, they focus only on information that supports their vision while ignoring warning signs.
Instead of jumping straight into product development, take a step back and ask: What market opportunity does this idea address?

For example, imagine an entrepreneur wants to create an AI-powered digital assistant for seniors. Before investing time and money into development, they should first define the market opportunity:
By conducting a systematic market analysis, entrepreneurs can build a detailed profile of the opportunity. This process often leads to the generation of dozens or even hundreds of potential product ideas—instead of being locked into just one.
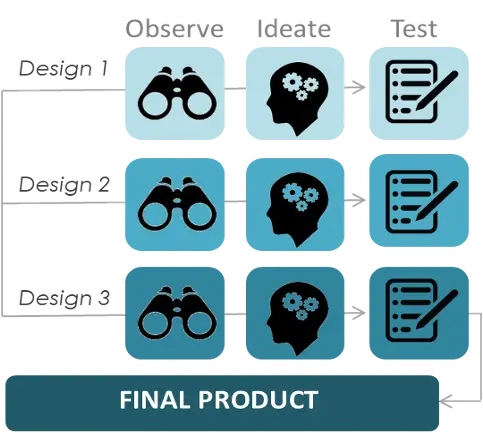
Once you have a broad list of ideas, you can evaluate and refine them systematically, narrowing the choices down to three or four with the highest likelihood of success.
This disciplined approach reduces risk and increases the odds of creating a product that truly meets market demand.
So, instead of falling into the idea trap, start with the market opportunity—and let that guide you toward a winning product.




Take the example of an AI-powered digital assistant for seniors. We know more people want to stay in their homes longer.
The opportunity is clear, but how do we translate that into a real, effective solution? Do we design a medical device? Develop smart home integrations? Build an AI-driven care assistant?
Each path leads to different possibilities, but without structured exploration, teams risk biasing their approach too early.
Generating ideas is just the beginning. The real challenge is identifying which ones are viable, scalable, and impactful. Without a structured evaluation, it’s easy to get stuck on an exciting but impractical solution.
The best ideas pass through an evaluation sieve, leaving a select few ready for development. Each is shaped into a detailed product brief, defining its audience, functionality, technical requirements, and cost structure.
This process keeps innovation open yet focused, ensuring that the final product isn’t just creative but truly market-ready.



Once a concept has been selected through systematic evaluation, the next step is to write a product brief. A well-structured product brief acts as a guiding document for the product development team, ensuring alignment across design, development, marketing, and business stakeholders.
What is a Product Brief?
A product brief is a concise document outlining the vision, goals, features, audience, and technical considerations for a new digital product. It serves as a blueprint for designers, developers, and stakeholders to ensure everyone understands the product direction.

What is the product?
Why is it needed?
Who is it for?
What’s the goal?
What challenges or pain points does the target user face?
Why is the current solution inadequate?
What opportunity does the product create?
Core features prioritized based on must-haves and nice-to-haves
Demographics
Behavior and Needs
Pain Points
User Personas
How does the product stand out from competitors?
What makes it better, faster, cheaper, more innovative?
What key differentiators set it apart?
“Our product, SmartSenior, is an AI-powered digital assistant designed for seniors who live alone and need help navigating daily tasks, from setting reminders to connecting with loved ones.“
“Unlike traditional AI assistants, SmartSenior is designed specifically for older adults with an intuitive voice-first interface and personalized daily reminders, making digital navigation effortless.“

Imagine turning an idea into a working digital product without spending months on development.
That’s the power of rapid prototyping.
It’s a fast, iterative process that helps teams design, test, and refine digital products like apps, websites, and software before investing in full-scale development.

Hand-drawn sketches to conceptualize ideas.
Functional early-stage versions for deeper testing.
Basic digital layouts showing structure and functionality.
Clickable designs simulating user interactions.

1. Speed & Iteration – Quickly create and refine prototypes based on user feedback.
2. Low to High Fidelity – Starts with sketches or wireframes and progresses to interactive prototypes.
3. User-Centered Design – Focuses on user needs, usability, and experience.
4. Cost-Effective – Saves time and money by identifying issues early.
5. Collaboration – Involves stakeholders, designers, developers, and users in refining the concept.
Every exceptional product, design, or experience is the result of countless unseen decisions. What feels effortless to the user is the outcome of rigorous testing, iteration, and refinement.
We experiment, analyze, and optimize. Early-stage concepts undergo live user testing, eye-tracking studies, and A/B comparisons—all aimed at removing friction, transforming hesitation into action, and making interactions seamless.
A website should feel intuitive before a user even thinks about where to click. A store layout should guide, not overwhelm. A digital experience should respond, not resist.
We track how users scroll, pause, abandon, and return. We analyze where their attention naturally flows and what disrupts their journey. Every hesitation, every interaction, every moment of engagement is a clue—a signal pointing toward better design.